はじめまして。
目指せ、カイゼンマスター! まえしょうです。
レバレジーズのマーケティング部CRMチームに所属しており、日々「最適なタイミングで最適なコンテンツを最適なチャネルで届ける」ため奮闘しています。
今日は、そんな私の重要なチャネルの1つであるメールの話です。
このブログの読者さんは嫌いかもしれませんね・・・。実は、そんなメールが生まれ変わろうとしています!
サービス・プロダクトのグロース手段としてメールを見直してもらえるよう、3月25日にGoogleから正式リリースされたAMP for Emailを取り上げます。
[ 目次 ]
そもそも、AMPとは?
モバイル端末におけるウェブページの高速表示を実現して、ユーザー体験向上させようぜってやつ。
Googleが中心となって開発した新しいHTML規格のことです。
AMP for Email誕生の背景
ここ10年で世の中のコンテンツは静的なものから動的で対話的なものにがらっと変化しました。
ぱっと上げるだけでも、LINE、Slack、Amazon、ニュースアプリ、マンガアプリ・・・。
そんな中、古の連絡ツールであるメールはどのような進化を経たのでしょう。
・・・し、進化してねぇ!!!!
メールで通知がきたり、おすすめが飛んでくるのに、メールからどっかに遷移させられる!!!!
そりゃ、まぁ、嫌われますよね。
しかし、AMP for Emailによって、メールは動的かつ対話的なツールに生まれ変わろうとしているのです!
ふむふむ、なにができるの?
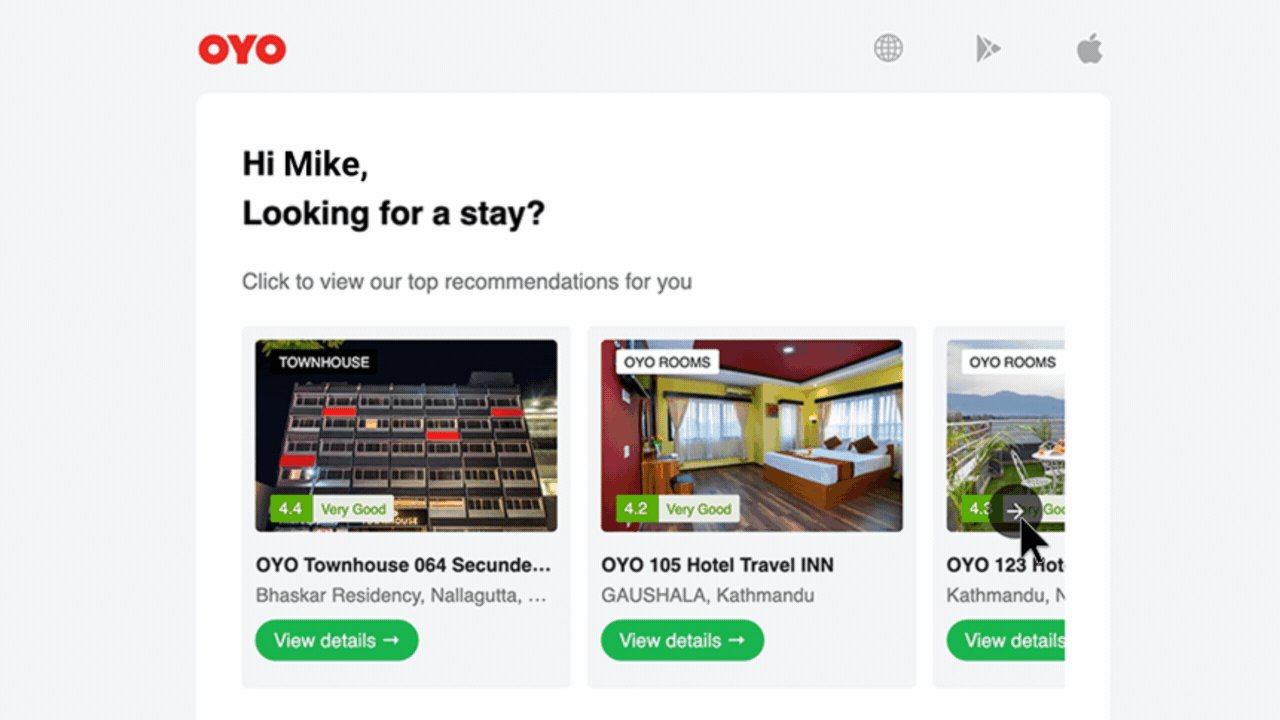
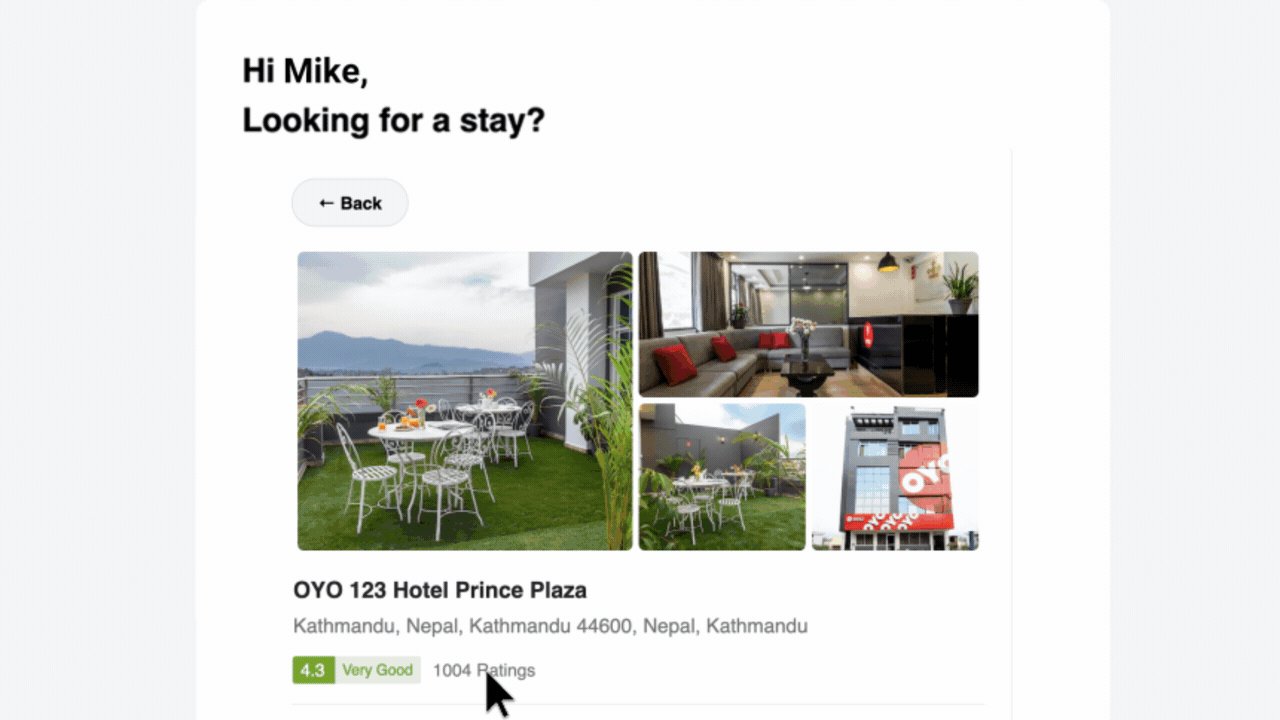
例えば、メール上で次のようなことが可能になります。
- アンケートに回答
- おすすめ商品の内容を確認して購入
- 配送状況が常に現在のものにアップデートされる
既に、開発に着手している企業もあるようで、メールというよりはウェブサイトのようなユーザー体験が期待できます。
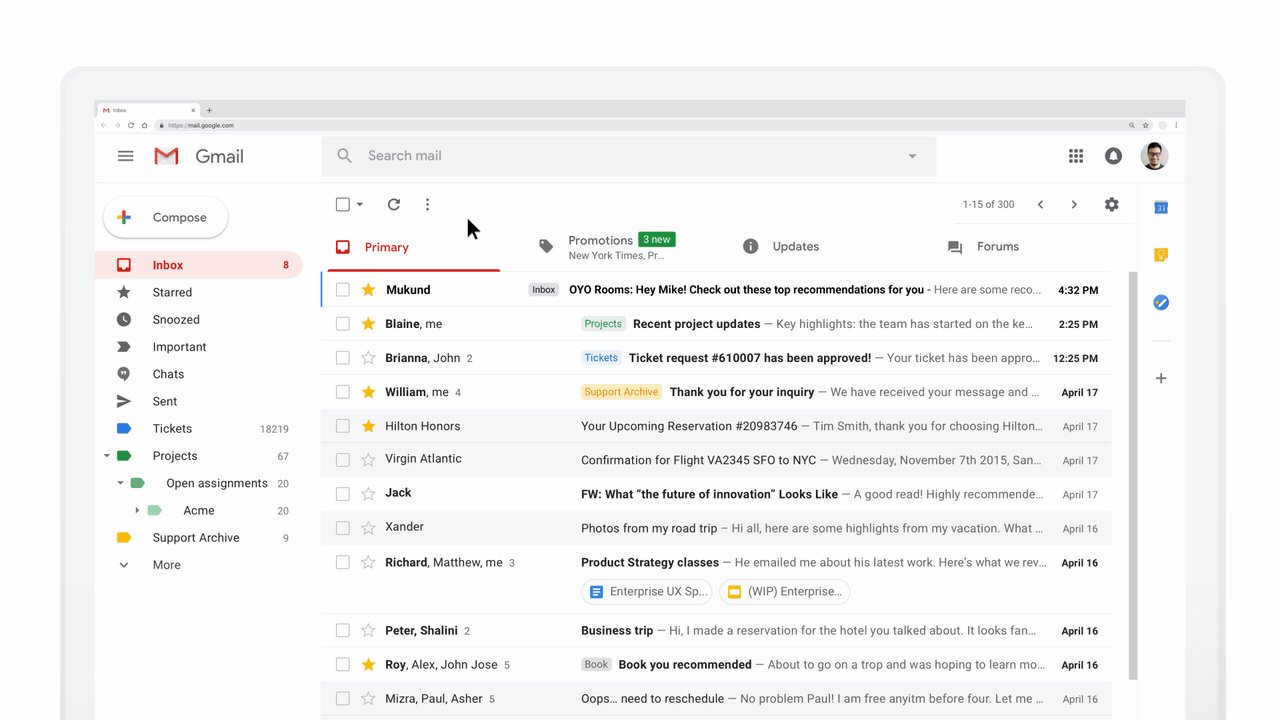
 出典: TechCrunch - Google makes emails more dynamic with AMP for Email
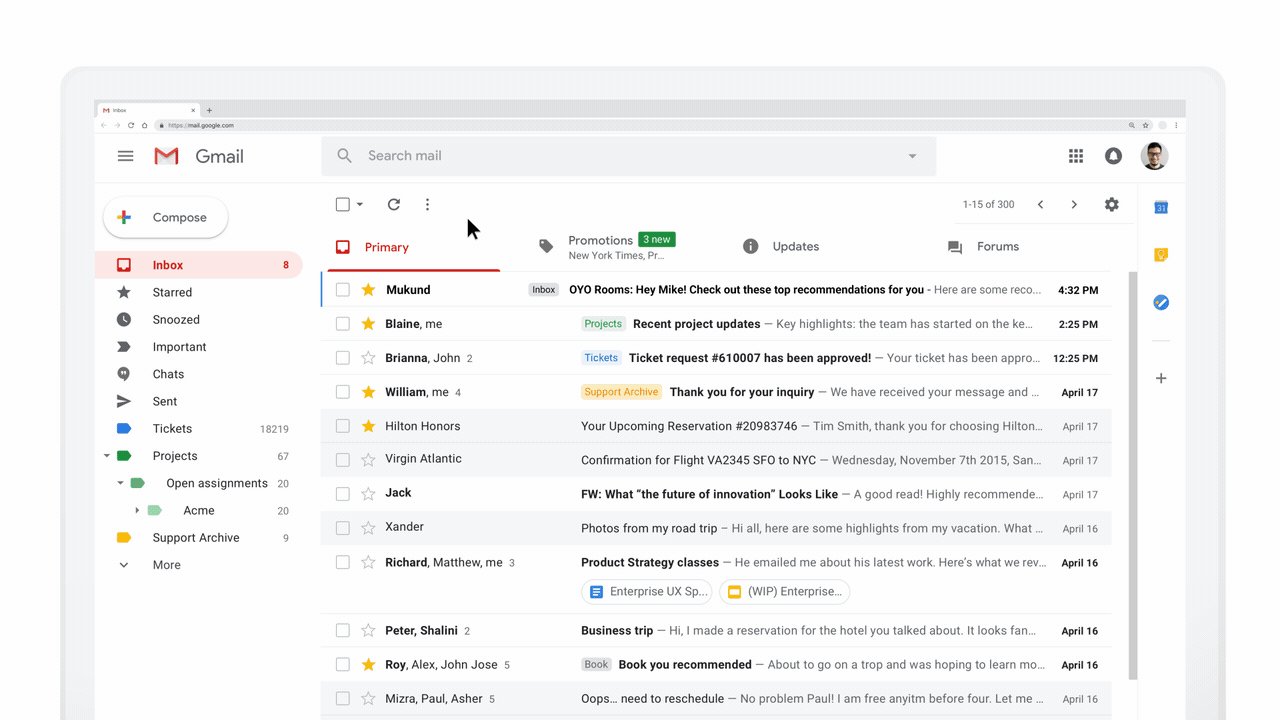
出典: TechCrunch - Google makes emails more dynamic with AMP for Email
さっそく、試してみた
エンジニアでも、デザイナーでもないので上記サンプルに比べるとしょぼいですが、1時間くらいあればこんなのが作れます。
大まかな構造や画像は、amp.devのチュートリアルから拝借しています。
(セレクターなど、開発途中で時間切れになってしまいました。やろうと思えば、永遠にできる。)

HTMLにCSS直書きしたりして頑張った経験まである筆者は完成時、感動で涙しました。
メール屋さんな方は共感できるかと思います。
なお、メール作成者向けで、もう少し詳細な内容も書く予定です。少々お待ち下さい。
GitHubにコードを公開 していますので、待ちきれない方はそちらを御覧ください。
まだ、できていないこと
本格的な実装や検証を今後やっていく必要があります。
- Gmailでのサンプルメール受け取り (Gsuite側の設定問題?)
- 既存のHTMLメールと共存させるコーディング
- 各種配信ツールでのテスト
- 動的なコンテンツの埋め込み
- より対話的なコンテンツの作成
これからのメールの未来について
賛否両論あり、まだまだこれからな技術ですが、大きな可能性を秘めている、と思っています。
きっとユーザーに「お、便利やん!」と言ってもらえるはず!!
そして、メールの進化に伴い、メール作成者に必要とされるスキルセットも大きく変化していきそうです。
静的で自由度の低いオワコンから、動的で対話的な今風のコンテンツになっていくにあたり、ぱっと思いつくだけでも、メール内での情報設計、フロントエンドデザイン、ウェブ系のエンジニアリング・・・。
そんなわけで、CRMチームは技術に興味のある方、腕に覚えのある方を募集しております。
We are hiring!
それでは、また次回、どこかでお会いしましょう。